ES6模块化
1. 初始配置ES6
node.js中默认仅支持CommonJs模块化规范,若想基于node.js体验与学习ES6模块化语法,可以按照如下两个步骤进行配置
- 确保安装了v14.15.1或更高版本的node.js
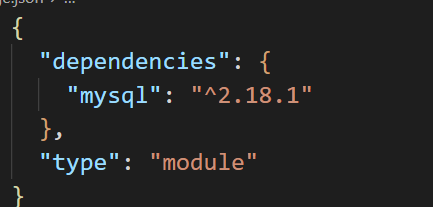
- 在package.json的根节点中添加"type":"module"
首先执行npm init -y 构建一个node项目,接着在package.json中添加"type":"module"

2. ES6模块化的基本语法
ES6的模块化主要包含如下3种用法:
- 默认导出与默认导入
- 按需导出与按需导入
- 直接导入并执行模块中的代码
2.1 默认导出与默认导入
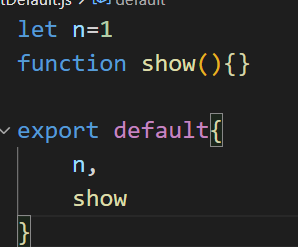
在ExportDefault.js中设置默认导出

这里定义了n和show方法,默认导出一个对象,包括了变量n和方法show(),接下来导入这个对象

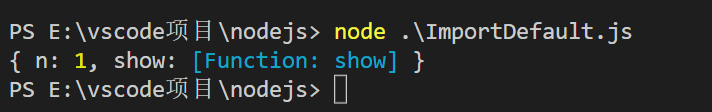
打印结果如下:

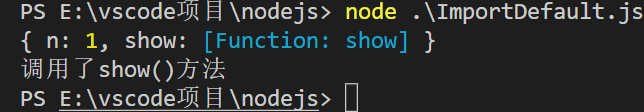
同时可以通过ex.show()调用show方法

2.2 默认导出与默认导入的注意事项
- 每个模块中,只允许使用唯一的一次export default,否则会报错!
- 默认导入时的接收名称可以是任意名称,只要合法即可,如123m不是合法名称,因为成员名称不能以数字开头
2.3 按需导出与按需导入
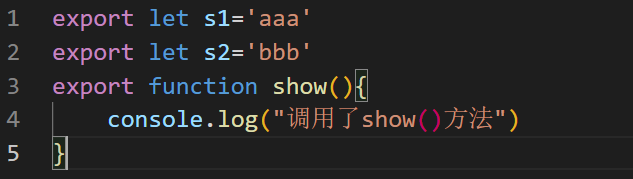
在NeedExport.js中按需导出了s1,s3,show方法

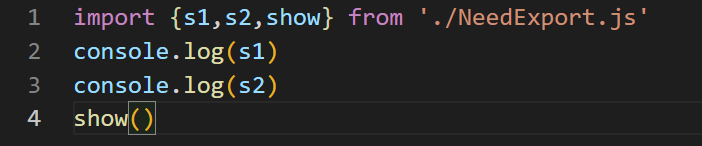
按需导入

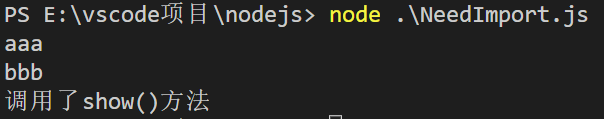
打印结果:

2.4 按需导入与按需导出的注意事项
- 每个模块中可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用as关键字进行重命名
- 按需导入可以和默认导入一起使用
2.5 直接导入并执行模块中的代码
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。此时,可以直接导入并执行模块代码
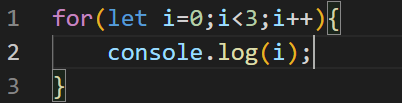
在directExport.js中写入如下代码

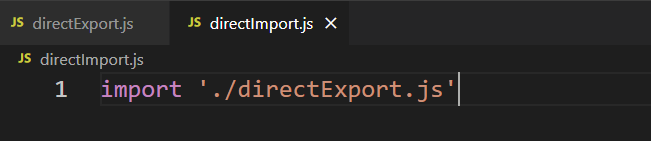
在directImport.js中直接引入

结果如图,可以直接执行代码